Sometimes we need to disable plugin stylesheet from our wordpress blog source code because some plugins add them css by default. So with this trick i will show you how to disable any plugin stylesheet with a little code that we will insert on the theme’s functions.php file.
If you found this article useful for you please share it with your friends on social networks such google+ and facebook! You can always follow us on Facebook and add us to your Google+ circles.
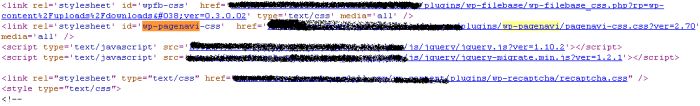
Before we start our trick please open the plugin file of the one you need to remove from the source code and find the code which include a plugin specific stylesheet in the blog header. This function is called wp_enqueue_style(). For example, in case of the useful wp-pagenavi plugin, the code to find is:

wp_enqueue_style('wp-pagenavi', get_stylesheet_directory_uri().'/pagenavi-css.css', false, '2.50', 'all');
The handle is the first argument of the wp_enqueue_style() function, so in the previous example, wp-pagenavi is the handle we need.
Now open your functions.php file and paste the following code in it:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'wp-pagenavi' );
// deregister as many stylesheets as you need...
}
You are done, the style line is removed from our source code.





